
最初是使用标签来实现多层级嵌套,但当层级太多的时候,如果无法折叠,不便于浏览,便去查找资料,发现可以借用 HTML 中的 <details> 元素实现折叠效果,暂时解决问题。
但是在后续的使用过程中发现这个方法是无法直接嵌套的,这个问题断断续续的折磨了我几个月,一直没有较为完美的实现方式,直到最近,借用 CSS 暂时的解决了这个问题。因前后折腾许久,故记录之。
折叠效果
在说如何嵌套之前,先说明一下折叠的解决方法。<details> 元素是 HTML 中一个展示的标签,而 <summary> 元素则可以为这个标签提供一个简要说明,这两个元素配合使用便能在 Markdown 实现折叠效果:
点击展开
默认折叠,点击后展开
- 可使用 Markdown 语法
<details> <summary>点击展开</summary>
默认折叠,点击后展开 - 可使用 Markdown 语法</details>默认展开
details 标签默认是折叠状态,如果想默认为展开的话,可以添加一个 `open` 属性:<details open> <summary>默认展开</summary>
details 标签默认是折叠状态,如果想默认为展开的话,可以添加一个 `open` 属性:</details>折叠嵌套
要实现嵌套折叠,需要借助 HTML 中的 <blockquote> 块级引用元素,它可以实现为引用的内容实现缩进(默认情况下):
TestA1
TestB1
- Test B1TestB2
TestC1
- Test C1
<details> <summary>TestA1</summary> <blockquote> <details open> <summary>TestB1</summary> <blockquote>- Test B1</blockquote> </details>
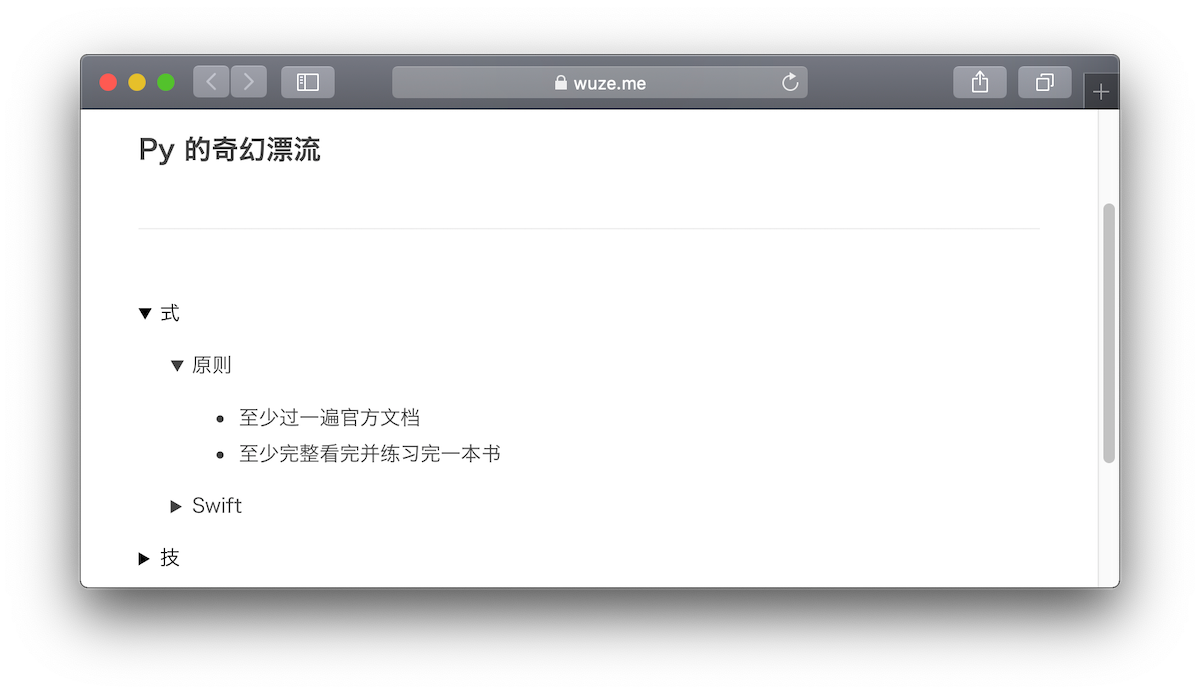
<details open> <summary>TestB2</summary> <blockquote> <details open> <summary>TestC1</summary> <blockquote>- Test C1</blockquote> </details> </blockquote> </details> </blockquote></details>实际效果主要是依据当前 CSS 引用标签的处理,在本博客中,使用引用标签时,最前面有两个双引号。具体效果可参见:Life of Py
最后
不同主题对 CSS 的定义并不相同,所以效果也因 CSS 而异。我是在 Bitcron 平台使用 Page,直接在 MD 文件中增加了以下 CSS:
blockquote { border-left: 0.4em solid #fff; margin: 0.4em 0; color: #434343; min-height: 0;当然使用标签让 Markdown 复杂了许多,有违 Markdown 的设计初衷,所以至于是否使用,依个人需要吧。
另:也可以使用 ui 来达到类似的效果,有兴趣的可以自行研究:
使用 ul 实现
- 提示:可使用 list-style:none 隐藏圆点;
- 缺点么,缩进不是很完美,而且较 blockquote 代码层级更多